Statiska webbsidor
Statiska webbsidor är vad vi byggde webben med back in the day. Då skapade vi HTML-filer med CSS och så småningom också JavaScript. Det behövdes ingen databas och ingen serverkod. Filerna laddades upp till ett webbhotell vars server skickade de statiska filerna till besökarnas webbläsare. Det här fungerade klockrent fram tills att vi behövde bygga mer komplexa webbsidor.
Dynamiska webbsidor
Med dynamiska webbsidor kan användarna enkelt ta del av realtids-data och bidra med innehåll i form av t.ex. kommentarer till ett blogginlägg. Administreringen av innehåll sker genom traditionella CMS som t.ex. WordPress eller Drupal. För att den här typen av CMS ska fungera behövs en server i bakgrunden som utför logik, hanterar databaskopplingar och genererar de filer med rätt innehåll som besökarna behöver. Det låter fantastiskt men vi får inte glömma att de anrop som klienten måste göra till servern är kostsamma. Det går helt enkelt inte lika snabbt att som med statiska webbsidor. Det finns också vissa säkerhetsrisker associerade med databaser och applikationsservrar.
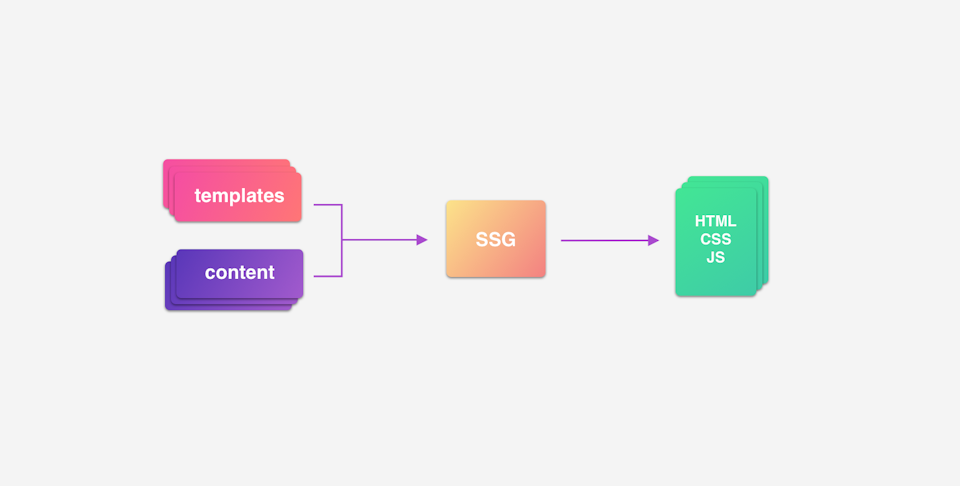
SSG - Static Site Generators
SSG är ett verktyg som låter oss skapa mer komplexa statiska webbsidor. Det finns idag en mängd olika SSG's och flera är baserade på JavaScript-ramverk som t.ex React. För att skapa de slutliga statiska filerna körs projektets källkoder och filer igenom en process som minifierar och optimerar dessa för webben. Den statiska webbsidan laddas med fördel upp till en distribueringstjänst som är anpassad för statiska webbsidor. På det sättet blir driften av webbplatsen skalbar eftersom innehållet kan spridas ut på flera datacenter vid trafikförändring.
SSG med CMS
Ett av de främsta skälen till att använda ett CMS är att enkelt kunna skapa och redigera innehåll. Det är också möjligt med SSG genom att använda ett Headless CMS som t.ex. DatoCMS eller Contentful där datan serveras genom ett API. Däremot måste hela build-and-deploy-processen upprepas för att byta ut innehållet på den statiska webbsidan vid ändringar. Men med rätt kombination av CMS, SSG-hosting och git repository går det naturligtvis att automatisera.
När ska man använda SSG?
SSG lämpar sig bra för webbplatser såsom t.ex. kampanjsiter som kräver mindre ändringar i mall och innehåll över tid. Men också till mer informativa webbplatser där man vet att innehåll inte kommer behövas ändras så mycket. Men med stöd av tredjepartslösningar går det utöka användningsområdet ytterligare, särskilt ifall build-and-deploy-processen automatiseras.
Kampanjsiter
Kortare livslängd som kräver små ändringar i mall och innehåll över tid.
Informativa webbplatser
Längre livslängd med mestadels passivt innehåll som inte behöver bytas ut så ofta.
Slutsatser om SSG
Det går att skapa riktigt snabba webbplatser och utökad funktionalitet går att få med tredjepartslösningar som för t.ex. kontaktformulär och stöd för kommentarer. Men SSG är inget mirakelpiller som fungerar i alla lägen. Tredjepartsverktyg kanske bara erbjuder hälften av vad du egentligen behöver och ibland kan webbplatsen behöva en backend och en databas. Så en bra början är alltid en ordentlig kravspecifikation. Kommer SSG räcka till? I många fall kommer det göra det och om inte så har vi de traditionella CMS att luta oss tillbaka mot.
Länkar
SSG - Static Site Generators
- [GatsbyJS](https://www.gatsbyjs.org/)
- [Next.js](https://nextjs.org/)
- [... och så många fler](https://www.staticgen.com/)
Deploy
- [Now](https://zeit.co/now)
- [Netlify](https://www.netlify.com/)
- [GitHub Pages](https://pages.github.com/)
Headless CMS för SSG
- [Contentful](https://www.contentful.com/)
- [DatoCMS](https://www.datocms.com/)
- [Hygraph (previously GraphCMS)](https://hygraph.com/)