Webbplatser och deras innehåll har länge gjorts responsiva men logotypen verkar ofta ha glömts eller prioriterats bort. Nu går äntligen trenden mot att nyttja responsiviteten fullt ut med hjälp av responsiva logotyper, trots att det faktiskt har funnits i ett antal år. Det kommer bli spännande att följa hur mycket företagen vågar låta oss experimentera med logotyperna - det finns utrymme för kreativitet!
Syftet med en logotyp är att representera ett varumärke och det är därför viktigt att logotypen är tydlig på alla enheter och skärmstorlekar. Eftersom vi inte kan påverka vilka enheter besökare använder när de besöker en webbplats får vi helt enkelt anpassa logotypen genom att göra den responsiv i sig själv.
En responsiv logotyp ändras inte bara storleksmässigt utan även logotypens uppbyggnad anpassas genom att t.ex. använda endast en del av logotypen eller ta bort små detaljer. Genom att ha en mindre logotyp som fortfarande är tydlig och samtidigt bibehåller dess budskap och ger utrymme kvar att använda till annat.
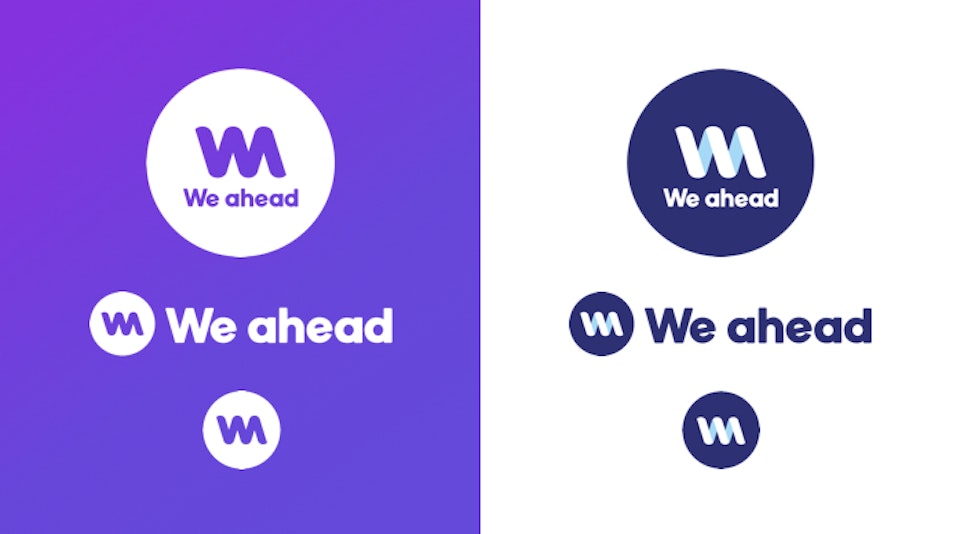
Här är ett exempel på hur vi skulle kunna göra med We aheads logotyp:
Fler exempel hittar du på Responsive logos (*dra i fönstret för att se hur logotyperna ändras i olika skärmstorlekar*)